

Hi Sahabat Digital! Kalau pada artikel yang lalu kami membuat tulisan tentang penggunaan flickity di WordPress & Oxygen Builder untuk membuat slider dan carousel, namun menggunakan data statis. Maka di artikel tutorial kali ini kita akan melihat contoh penggunaan flickity di repeater Oxygen Builder untuk membuat slider dinamis yang bisa berubah-ubah isinya sesuai jenis content atau data yang diambil.
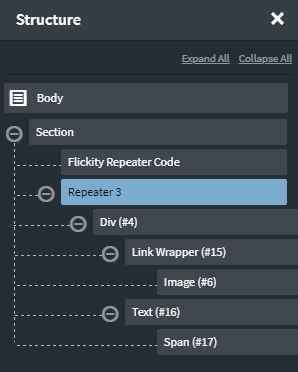
Salah satu element yang disediakan pada Oxygen Builder adalah repeater.
Elemen repeater merupakan elemen untuk menampilkan data dinamis berulang yang diambil dari query data.
Anda bisa membaca tentang elemen repeater ini di halaman dokumentasi Oxygen Builder.
Slider atau Carousel yang dibuat dengan bantuan dari flickity.js juga bisa di kombinasikan dengan repeater sehingga kita bisa membuat slider atau carousel dari data dinamis.
Untuk anda yang belum mengetahui tentang Oxygen Builder & flickity bisa membaca artikel kami:
Contoh berikut ini, adalah slider yang menampilkan featured image dari 5 portofolio terbaru. Gambarnya akan selalu berubah secara dinamis mengikuti portfolio terbaru yang kami buat.





post_type=post&no_found_rows=true&posts_per_page=5

a. HTML script untuk memanggil CSS dan JS flickity
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css"> <script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js"></script>
b. Anda bisa menambahkan CSS untuk elemen yang anda masukan didalam div repeater sesuai kebutuhan anda.
/* text link berwarna putih */
.title-rep-flick a {color:#fff;}
/* gambar gelap */
.image-rep-flick {
filter: brightness(50%);
}
/* gambar berubah terang ketika di sorot */
.image-rep-flick:hover {
filter: brightness(90%);
transition: 0.3s all ease-in;
}c. Javascript untuk inisiasi flickity. Untuk daftar pilihan option yang lebih lengkap silahkan baca "Opsi pada Flickity di WordPress & Oxygen Builder."
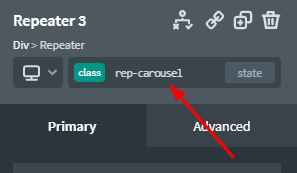
jQuery('.rep-carousel').flickity({
freeScroll: false,
wrapAround: true,
content: true,
autoPlay:false
});Penting! Kami mempunyai pengalaman fungsi flickity pada repeater bermasalah karena adanya fitur lazy load gambar dari Litespeed Cache plugin. Solusinya fitur lazy load kami nonaktifkan dengan penambahan class wmu-preview-img untuk elemen gambar.
Demikian langkah-langkah menggunakan Flickity di Repeater Oxygen Builder yang bisa kita gunakan untuk membuat slider ataupun carousel.
Dengan menggunakan teknik ini, selain kita bisa membuat slider atau carousel dinamis, juga relatif lebih ringan daripada menggunakan plugin tambahan, karena hanya memanggil asset yang kita butuhkan saja.
Bagaimana menurut anda? Apakah ada teknik lain selain menggunakan flickity yang lebih menarik untuk di aplikasikan dalam pembuatan slider & carousel pada website anda? Silahkan beri tanggapan pada kolom komentar dibawah.
Salam Digital!!