

Apa yang ingin kami capai disini adalah div / section / header sticky dan logo mengkerut (shrink), tetapi kami tidak menggunakan element Header Builder dari Oxygen Builder, melainkan menggunakan div atau section.
Dengan tutorial ini, kita akan lebih bebas mengaplikasikan fungsi tersebut untuk element lain sesuai kasus dan kebutuhan kita masing-masing karena tidak harus menggunakan element Header Builder.
Catatan: Anda tetap dapat menggunakan tutorial ini biarpun tidak menggunakan Oxygen Builder, asalkan bisa edit html & menambah kode CSS+Javascript ke dalam website anda.
Baca juga : Oxygen Builder, plugin Page Builder WordPress terbaik?
Artikel ini menjelaskan bagaimana membuat header builder sticky dan shrinking. Tidak ada kode dalam artikel ini yang kami gunakan, tetapi kami mengambil ide-nya.
Artikel ini menjelaskan bagaimana membuat section/element menjadi sticky.
Artikel ini menjelaskan bagaimana merubah ukuran huruf ketika header sticky setelah discroll ke bawah dan melewati ukuran tertentu.
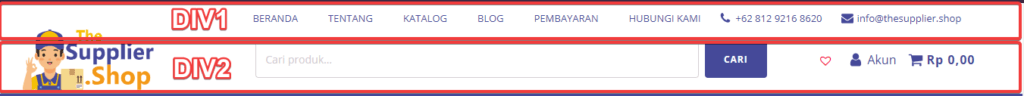
Studi kasus yang saya gunakan adalah header website dari salah satu client kami The Supplier Shop.

Pada header tersebut ada 2 baris header yang dibuat dari 2 div:
1. Div1 header baris atas: menu dan info kontak
2. Div2 header baris bawah: logo, pencarian dan beberapa icon online shop.
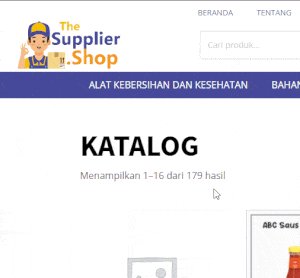
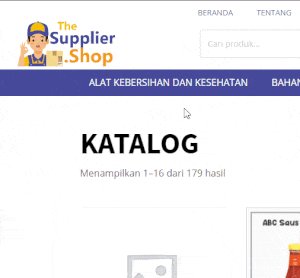
Yang akan sticky hanya div2 header baris bawah. Untuk logo ukuran awalnya tinggi 80px, dan logo shrink ketika sticky tinggi menjadi 50px.
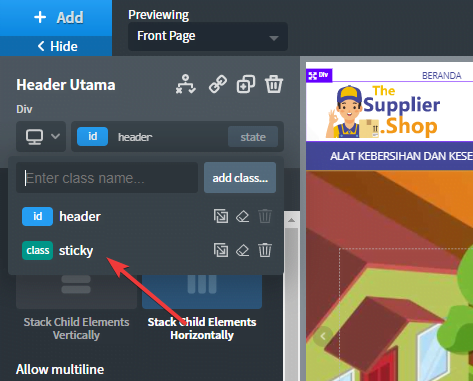
Catatan: Sebelumnya, catat ID image logo tersebut, dalam kasus ini : image-155-1794 atau anda ganti ID nya menjadi ID lain yang mudah diingat karena dibutuhkan javascript sebagai element target yang dirubah.
.sticky {
position: sticky;
position: -webkit-sticky;
top:0;
left:0;
padding-top:5px;
padding-bottom:5px;
}
// When the user scrolls down 20px from the top of the document, resize the header's font size
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("image-155-1794").style.height = '50px';
document.getElementById("image-155-1794").style.transition = '0.3s';
} else {
document.getElementById("image-155-1794").style.height = '80px';
}
}
/**OR you can add and remove class, I think this methode is better**/
jQuery(function() {
var header = jQuery(".header");
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 20) {
header.addClass("someClass");
} else {
header.removeClass("someClass");
}
});
});Dari tiga langkah tersebut, maka hasilnya seperti ini :

Demikianlah tutorial singkat tentang bagaimana caranya membuat logo image pada header menjadi lebih kecil/shrink pada Oxygen Builder. Tutorial ini bisa juga digunakan untuk keperluan lain dengan modifikasi-modifikasi tertentu sesuai kebutuhan anda.
Jika memiliki saran untuk perbaikan tulisan ini ataupun tanggapan lainnya, silahkan meninggalkan komentar anda dibawah tulisan ini.
Salam Digital!