What we want to achieve here is a sticky header / div / section and a shrink logo image but we're not using the Header Builder element from the Oxygen Builder, but instead using a div or section.
With this tutorial, we will be more free to apply these functions to other elements according to our respective cases and needs because we don't have to use the Header Builder element.
Note: You can still use this tutorial even if you don't use Oxygen Builder, as long as you can edit html & add CSS + Javascript code to your website.
Read: Oxygen Builder, The Best WordPress Page Builder Plugin?
Reference
This article describes how to create a sticky and shrinking builder header. None of the code in this article we used, but we took the idea.
This article describes how to make sections / elements sticky.
This article explains how to change the font size when the header is sticky after scrolling down and past a certain size.
Case study
The case study I use is the website header of one of our clients, The Supplier Shop.

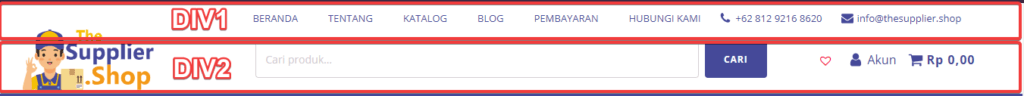
In that header, there are 2 header lines made of 2 divs:
1. Div1 header top row: menu and contact info,
2. Div2 header bottom row: logo, search and some online shop icons.
The only div2 will sticky the bottom row header. For logos the initial size is 80px high, and the logo shrinks when sticky height to 50px.
Note: Previously, write down the logo image ID, in this case: image-155-1794 or you can change the ID to another ID that is easy to remember because it requires javascript as the target element to change.
How To
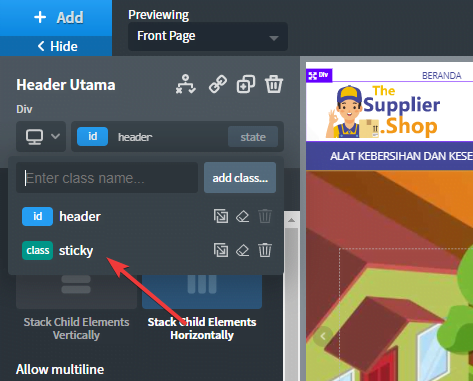
- Create custom css for sticky.
.sticky {
position: sticky;
position: -webkit-sticky;
top:0;
left:0;
padding-top:5px;
padding-bottom:5px;
}- Add a sticky class to the target div so that div2 will be the sticky header.

- Add javascript which works if the element has scrolled down more than 20px, it will shrink the logo image height from 80px to 50px. To make the transition look smoother, we added a 0.3 second transition effect.
// When the user scrolls down 20px from the top of the document, resize the header's size
window.onscroll = function() {scrollFunction()};
function scrollFunction() {
if (document.body.scrollTop > 20 || document.documentElement.scrollTop > 20) {
document.getElementById("image-155-1794").style.height = '50px';
document.getElementById("image-155-1794").style.transition = '0.3s';
} else {
document.getElementById("image-155-1794").style.height = '80px';
}
}
/**OR you can add and remove class, I think this methode is better**/
jQuery(function() {
var header = jQuery(".header");
jQuery(window).scroll(function() {
var scroll = jQuery(window).scrollTop();
if (scroll >= 20) {
header.addClass("someClass");
} else {
header.removeClass("someClass");
}
});
});The Result
From these three steps, the result is like this:

Closing
That's a short tutorial on how to make the logo image on the header smaller / shrink on the Oxygen Builder. This tutorial can also be used for other purposes with certain modifications according to your needs.
If you have suggestions for improvements to this paper or other comments, please leave your comments below this article.
Hadppy Digitalyze Your Life!