Hi Digital Buddy! In the previous article, we wrote about using flickity in WordPress & Oxygen Builder. So in this article we will share an example of create dynamic slider with flickity in Oxygen Builder repeater.
Introduction
One of the elements provided in Oxygen Builder is a repeater element.
Repeater element is an element for displaying repeated dynamic data retrieved from query data.
You can read about this repeater element in documentation Oxygen Builder page.
Sliders or carousels created with the help of flickity.js can also be combined with repeaters so that we can create sliders or carousels from dynamic data.
For those of you who don't know about Oxygen Builder & Flickity, you can read our article:
Dynamic Slider Sample
In the following example, is a slider that displays the featured images of the 5 most recent portofolios.





How To Make It?
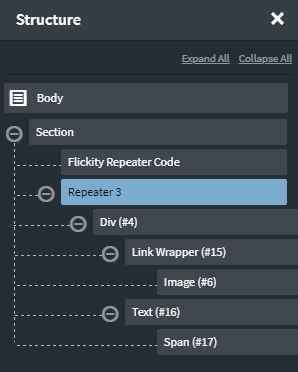
- Add an element of " Repeater "
- Add elements to the Div inside the repeater , in the example above are the images and text that will be taken from the article.

- Insert featured image data for image and title in text.
- Enter the query on the repeater as needed, in this example for 5 posts, without pagination.
post_type=portofolio&no_found_rows=true&posts_per_page=5
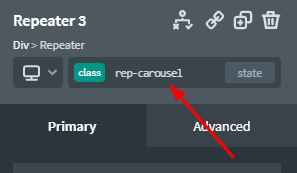
- IMPORTANT! Add a rep-carousel class to a repeater & a rep-carousel-cell class to a Div inside a repeater to target elements to run flickity on the Oxygen Builder repeater. Also specify the Div width and other sizes if needed (eg image width).

- Add a " Code Block " element outside the repeater element, filled with:
a. HTML script to call CSS and JS flickity
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css"> <script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js"></script>
b. You can add CSS for the elements you put in the repeater div according to your needs.
/* white colour text link */
.title-rep-flick a {color:#fff;}
/* darker image */
.image-rep-flick {
filter: brightness(50%);
}
/* image lighter when hover */
.image-rep-flick:hover {
filter: brightness(90%);
transition: 0.3s all ease-in;
}c. Javascript for flickity initiation. For a more complete list of options please read the article "Options on Flickity in WordPress & Oxygen Builder. "
(function($) {
$('.rep-carousel').flickity({
cellSelector: '.rep-carousel-cell',
freeScroll: 'false',
wrapAround: 'true',
autoPlay: 'true',
});
})(jQuery);- Save and look at the front page of your article.
IMPORTANT! We had a problem with repeater flickity functionality due to the lazy load image feature of the Litespeed Cache plugin. The solution is disable this feature on the slider by adding the wmu-preview-img class to the image element.
Reference
- Flickity from Metafizzy.
- How To Use Flickity With The Repeater Element from Supadezign.
Conclusion
Those are the steps to use Flickity in Oxygen Builder Repeater to create dynamic sliders and carousels.
By using this technique, besides we can create a dynamic slider or carousel, it is also relatively lighter than using additional plugins, because it only calls up the assets we need.
What do you think? Are there any other techniques besides using flickity that are more attractive to apply in making sliders & carousels on your website? Please give feedback in the comments column below.
Happy Digitalize Your Life!