

Oxygen Builder is a plugin / tool for visualizing website designs on the WordPress CMS which, in my opinion, is phenomenal, or "Game Changer" plugin.
Flashback
When Google announced that the loading speed of a website was one of the parameters in determining ranking ( Speed is now a landing page factor for Google Search and Ads ), more and more developers began to learn about how to optimize the speed of a website.
This is a concern of many developers and developers who use WordPress as their main " engine " are no exception .
On the other hand, WordPress in recent years has also experienced changes in how a web designer or web developer visualizes an existing graphic design into a WordPress-based website with the " page builder " plugin .
Page Builder
Page builders make it possible to visualize the design of a website page more easily because it is minimal in the use of codes, even though it can be used by ordinary people.
There are several page builder plugins on WordPress that are popular and widely used by users today, including:
- Elementor
- WP Bakery Builder
- Beaver Builder
- DIVI
- Oxygen Builder
- Site Origin
- Thrives Architect
- and several other page builders
But the problem is, many page builder users feel that their website loading speed is relatively heavier, although of course this has many factors that influence it. There are also limitations when trying to visualize the designs they want.
This is where Oxygen Builder becomes very, very different from other page builders, so it is said to be " Game Changer "
Advantages
1. Leanest / minimal in the output code structure compared to other page builders.
This comparison can be seen from one of the videos that the founder has made :
From the video we can see that other pagebuilders tend to be more bloated in their code output structure than Oxygen Builder.
The effect of " bloat " causes the loading of the website to be relatively heavier and slower, in which case the Oxygen Builder is very different because it only loads the assets - used on the page.
If you pay attention to the official Facebook Group , it is almost an ordinary thing if we see the results of the website speed measurement for the users of this plugin get an AA score based on the standard size from GTMetrix.com for company profile websites (not e-Commerce).
Since 16 November 2020, GTMetrix changed its measurement method to using Lighthouse such as Google Pagespeed Insight. As a result, in general, the score becomes more difficult to reach A.
Source: GTMetrix
2. Very Flexible for design visualization than similar plugins.
Oxygen Builder is very developer friendly . This standard plugin already features elements for inputting HTML, CSS, PHP and Javascript, so it can be said that there is almost no limit to design visualization provided we can compile it.
Some examples that we have tried include:
- Parallax effect with Relax JS,
- Slider / carousel with flickity.js ,
- Headroom effect with headroom.js ,
- Header & Logo Shrinking when scrolling down,
- Filtering post/image gallery with isotope.js,
- Scrolling effect with locomotive scroll,
- Granules like snow fall with particle.js
If in other pagebuilders the effect is a ready-to-use component / module, then in Oxygen Builder - currently - there are no such components, everything is made with manual code which means that it is more flexible for web designers or web developers, but makes it difficult for those who are unfamiliar with it. code.
3. Unlimited and Lifetime licenses
Regarding licensing, the Oxygen Builder plugin until the time this article was written did not issue a subscription / subscription model, but only a license for unlimited use, it could be used for itself or for clients and could forever get updates.
Since May 2020 (since the Covid-19 pandemic) we have started using this plugin, so that all our clients don't have to worry about the problem of updating the plugin if it is needed at any time, as long as the Developer of this plugin is still developing it and following existing developments.
In Indonesia, at this time, we estimate that not many users use it compared to other pagebuilders. This can be seen from the discussions on the WordPress Indonesia Facebook Group.
But abroad, more and more designers are moving to use this tool because the results are relatively faster loading and flexibility in terms of design, and we suspect that WordPress developers in Indonesia will be like that.
4. No need to update themes again.
When using this plugin, all installed themes will be deactivated automatically, and the designer will start creating templates to be used as themes in general.
By using this plugin, there is no need to update themes anymore so as to minimize security problems and conflicts between programs because the themes we use are not compatible with the existing web environment.
5. Can display dynamic data.
This feature is what makes this plugin not just a page builder but also a theme builder, because what we create are page templates that can contain dynamic data as we want.
With the combination of adding custom fields that are supported during visualization (visual editing) by this plugin, then WordPress can become a more complex website but has a visual design according to the design of the web designer or design that we want.
Of course there are several other advantages that you can find a more complete explanation of on the official Oxygen Builder website.
Want to see a list of our portfolio that uses Oxygen Builder? Click here!
Lack of Oxygen Builder
Apart from the advantages of Oxygen Builder above, this plugin also has drawbacks, such as:
1. Difficult for ordinary people
The biggest drawback in my opinion is that it is more difficult for non-code people, especially HTML and CSS.
This does not mean that ordinary people cannot use it, but because Oxygen Builder is basically not a page builder but rather a themes builder so that when we use it, it is like starting with blank paper, starting to create headers, footers, templates and so on.
But for those who are happy with code, especially frontend coding, this plugin makes users feel like getting training indirectly, because the available components are actually another visual form of code, especially HTML & CSS.

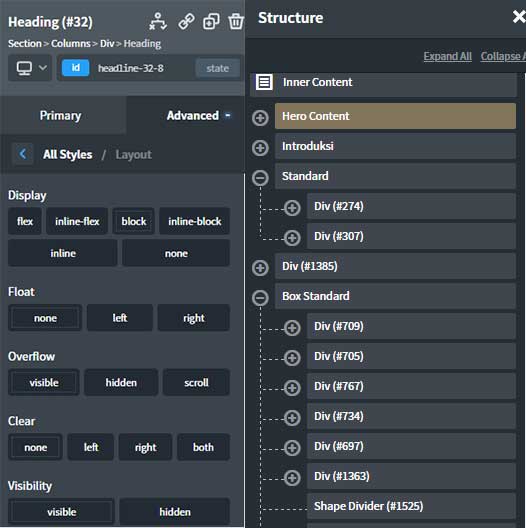
Example of a panel display on Oxygen Builder, according to HTML & CSS rules
Some make an interesting analogy about Oxygen Builder compared to other builders:
If you often use graphics software, then Oxygen Builder is like Adobe Photoshop, and other builders like Canva.com.
For WordPress users who are accustomed to being helped by themes for the beauty of visual design, then the presence of ready-to-use components / modules from other page builders, then in Oxygen Builder this is not necessarily enjoyable unless we install additional code ourselves, so some say this plugin not user friendly but more developer friendly.
2. Conflict with a plugin that requires themes
If we install additional plugins and the plugins require code like the ones usually exist in themes, then the plugin application needs to be manipulated to make it work properly.
But until now, we are still able to solve it if there is a program conflict with other plugins.
Of course there are a few other drawbacks, which you can usually find in the comments on their official Facebook Groups.
Closing
That's a glimpse of Oxygen Builder, a builder plugin that runs on the WordPress CMS. For those of us who are also users of this plugin, with all its advantages and disadvantages, Oxygen Builder is one of the best visual builders currently among other page builders running on WordPress. What do you think?
Happy Digitalize Your Life!
If you need a WordPress website creation service with Oxygen Builder, please contact us directly for a more detailed discussion.





3 years ago, when Oxygen Builder still not popular like now, my friend told me this plugin is a revolutionary plugin. I'm currently enjoying Elementor and don't really care about the others. Now, I acknowledge my friend's suggestion.
[…] the client wants to use the dedicated microphone favicon on that page only. (Notes: We use Oxygen Builder for build that […]