

Hai Sobat Digital! Kali ini kami akan berbagi informasi tentang beberapa format gambar yang umumnya digunakan di website.
Kita perlu mengetahui beberapa format gambar yang ada agar kita dapat memilih mana yang terbaik dan optimal dari sisi kinerja website namun tetap dapat memenuhi kebutuhan pengunjung website kita.
Ada beberapa format gambar yang biasa digunakan untuk website yaitu JPEG, PNG, GIF, SVG dan WebP. Dibawah ini penjelasan masing-masing format gambar tersebut.
JPEG adalah singkatan dari Joint Photographic Experts Group, yaitu nama organisasi yang mengembangkan format gambar.
Saat Anda menyimpan gambar sebagai JPEG, beberapa data dari gambar akan hilang permanen dan dihapus untuk mengurangi ukuran file. Metode ini disebut "lossy compression".
Format gambar ini adalah yang paling banyak digunakan karena ukuran file outputnya relatif lebih rendah dan memiliki kompatibilitas yang tinggi, bisa dibuka di banyak browser dan aplikasi.
Format JPEG cocok untuk digunakan pada foto atau gambar yang tidak memiliki background transparan.


Tidak ada perbedaan antara JPEG dan JPG. Ekstensi JPG digunakan karena khususnya pada OS Windows menggunakan ekstensi 3 huruf.
PNG adalah singkatan dari Portable Network Graphic, memiliki kompatibilitas tinggi dari berbagai browser.
PNG menggunakan metode kompresi yang disebut dengan "lossless compression".
Dengan kompresi lossless, maka kualitas gambar tidak berubah tetapi memiliki ukuran file yang lebih kecil.
Lossless compression hanya menghapus data gambar yang tidak penting sekali, sehingga jika dibandingkan dengan lossy compression, pengurangan ukuran filenya relatif lebih sedikit.
Format PNG banyak digunakan untuk seni gambar digital seperti logo, icon, dan "flat image" karena menggunakan warna 24 bit dan memiliki kemampuan untuk background yang transparan.
Yang dimaksud "flat image" ini adalah gambar yang hanya memiliki 1 layer, dan umumnya relatif memiliki sedikit warna, tidak seperti foto.

Jikalau kita membandingkan ukuran file foto antara JPEG & PNG, maka secara umum akan lebih besar ukuran file PNG, tetapi jika membandingkan gambar "flat image" maka belum tentu PNG akan lebih besar ukuran filenya.
GIF adalah singkatan dari Graphical Interchange Format dan memiliki kompatibilitas yang tinggi juga jika dibuka dari berbagai browser.
Kelebihan dari gambar dengan format GIF adalah kita bisa membuat animasi atau video singkat tanpa suara yang terbuat dari beberapa gambar.

Gambar animasi diatas adalah contoh animasi yang kami buat untuk artikel Membuat Sticky Header dan Logo Mengecil di Oxygen Builder.
Jika gambar yang kita gunakan resolusinya rendah, maka file output animasi atau video tersebut juga akan berukuran kecil. Tetapi untuk suatu kondisi tertentu mungkin kita tetap menggunakan GIF daripada format video.
Namun teknologi kompresi video semakin maju, dan ketika kami bandingkan dengan format video .mp4, maka hasilnya ukuran file video dengan format GIF lebih kecil namun tidak terlalu signifikan perbedaannya.
Tetapi karena GIF adalah format gambar, maka kode pada website akan menggunakan tag gambar untuk memunculkannya.
Begitu juga mesin pencari akan menggolongkan animasi atau video tersebut sebagai gambar dan bukan video.
SVG adalah singkatan dari Scalable Vector Graphics. SVG berisi data dalam format XML yang dapat menampilkan outputnya berupa grafik/gambar.
Bagi anda pengguna Corel Draw ataupun Adobe Illustrator tentunya tidak asing lagi dengan karakteristrik gambar yang berbasiskan vektor.
Karena SVG dasarnya berupa vektor, maka gambar dengan format ini memiliki ketajaman gambar yang tinggi walaupun ukurannya di perbesar sehingga sangat cocok digunakan untuk logo ataupun icon
Ukuran filenya tergantung dengan banyaknya data yang terkandung dalam XML tersebut.
Ketika sedikit warna dan komponen yang membentuk, maka ukurannya relatif lebih kecil daripada format lainnya, tetapi jika semakin rumit, maka ukurannya bisa menjadi lebih besar daripada format lainnya.
WebP singkatan dari Web Picture format, sebuah format gambar yang dikembangkan oleh Google.
Berbeda dengan JPEG yang menggunakan lossy compression, dan PNG yang menggunakan lossless compression, maka WebP adalah format file gambar yang berisi data gambar dengan kompresi lossless dan lossy compression.
Karena WebP menggunakan 2 jenis kompresi tersebut, maka ukuran file bisa menjadi berkurang antara 20-40% jika dibandingkan dengan JPG & PNG.
WebP memiliki ukuran file yang jauh lebih kecil daripada JPEG & PNG serta bisa menggunakan latar belakang transparan. Kekurangan WebP adalah kompatibilitas yang lebih rendah daripada JPEG dan PNG.
Pada saat artikel ini ditulis, browser Safari 13 belum bisa membaca format WebP, sehingga gambar tidak bisa ditampilkan dengan normal. (Apple Adds WebP Image Support in Safari 14).


PENTING! Kami juga memperhatikan bahwa jika kita menggunakan format WebP untuk Open Graph image (og:image), maka link website yang kita share di Facebook tidak mengeluarkan gambar thumbnail-nya, tetapi hanya kotak blank saja. Sehingga untuk yang menggunakan WebP sebagai featured image artikel anda, maka sebaiknya menentukan og:image dengan format lainnya, kami sarankan menggunakan JPEG.
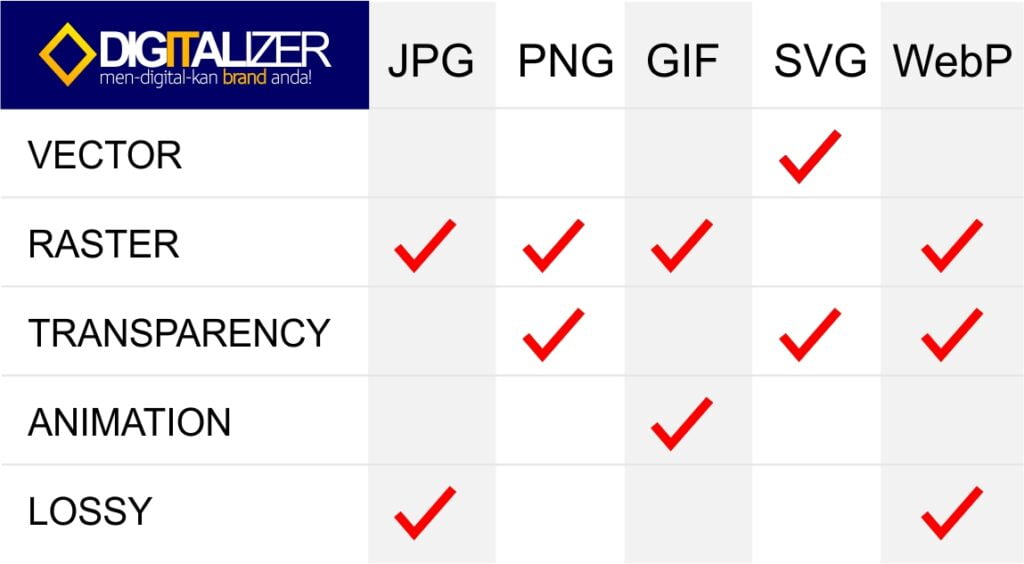
Dari beberapa format gambar yang telah kami jelaskan diatas, berikut kami rangkum dalam sebuah tabel karakter beberapa format gambar dan fitur-fiturnya.

Demikian beberapa format gambar yang biasa digunakan untuk website. Dengan mengetahui karakter masing-masing dari format gambar tersebut, kita bisa memilih yang terbaik sehingga website kita akan lebih optimal.
Format mana yang biasa anda gunakan? Apakah anda memiliki tips dalam pemilihan format gambar untuk website? Silahkan tinggalkan komentar sobat pada kolom komentar dibawah.
Salam Digital!