

Hi Sobat Digital! Kali ini saya akan membagikan informasi tentang cara membuat dan beberapa contoh hasil slider menggunakan Slick Slider di Oxygen Builder.
Meskipun artikel ini ditulis untuk Oxygen Builder, namun pada dasarnya anda tetap dapat menggunakannya di media lainnya asalkan dapat mengimplementasikan bagian-bagiannya yang sama.
Untuk yang menggunakan Oxygen Builder, setiap kode yang perlu dituliskan (bukan GUI) dapat menggunakan elemen Code Block.
Semua slider yang ada pada artikel ini dibuat dengan Oxygen Builder Gutenberg Block!
Slick Slider memiliki banyak fitur yang menarik, beberapa diantaranya yaitu:
<div class="your_slick_slider_class"> <div>Slide 1</div> <div>Slide 2</div> <div>Slide 3</div> <div>Slide 4</div> <div>Slide 5</div> </div>
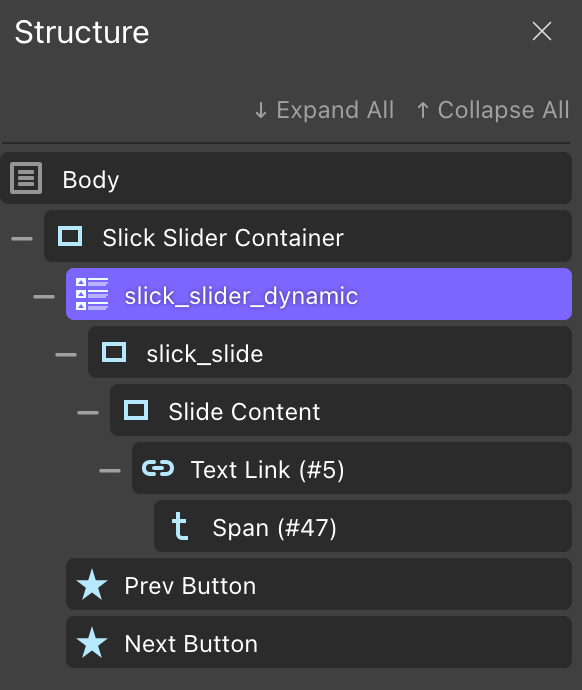
Jika menggunakan Oxygen Builder, maka pada struktur panel akan terlihat seperti ini:

Agar struktur html yang anda buat nantinya dapat menjadi slider, maka kita perlu memanggil kode dari Slick Slider terlebih dahulu.
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script> <link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
Setelah kode Slick Slider telah kita panggil, maka kita bisa meng-inisiasi-nya ke struktur HTML yang telah kita buat dengan memberi target sesuai class yang telah kita buat pada struktur tersebut. Sesuai contoh diatas maka class tersebut adalah your_slick_slider_class.
jQuery(document).ready(function(){
jQuery('.your_slick_slider_class').slick();
});Dari contoh struktur dan kode diatas, maka saya membuat beberapa slider dibawah ini.
Catatan: Mungkin akan ada perbedaan sedikit dari hasil yang akan anda peroleh, namun semua itu bisa dimodifikasi kemudian.
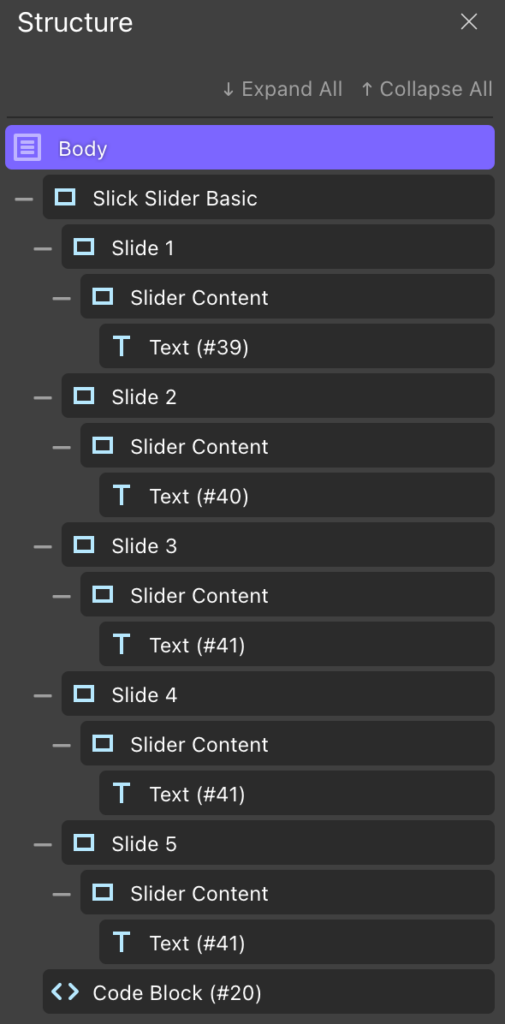
Untuk struktur pada panel Oxygen Builder seperti dibawah ini, tentunya dengan penambahan CSS dan HTML yang diperlukan.

Pengembang Slick Slider telah menyiapkan banyak opsi-opsi untuk memodifikasi slider yang telah kita buat. Adapun cara menambahkan opsi tersebut adalah dengan menambahkan kode javascript seperti ini:
jQuery('.your_slick_slider_class').slick({
//opsi-opsinya
});Saya akan mencoba membuat daftar beberapa opsi tersebut seperti dibawah ini:
jQuery('.your_slick_slider_class').slick({
slide:".slick_slide"
});jQuery('.your_slick_slider_class').slick({
slide:".slick_slide",
arrows:true
});jQuery('.slick_slider_basic_arrow').slick({
slide:".slick_slide",
arrows:true,
prevArrow:'.slick_basic_prev',
nextArrow:'.slick_basic_next'
});jQuery('.slick_slider').slick({
slide:'.slick_slide',
infinite: true,
arrows:true,
prevArrow:'.slick_prev',
nextArrow:'.slick_next',
slidesToShow:"2",
});jQuery('.slick_slider').slick({
slide:'.slick_slide',
infinite: true,
arrows:true,
prevArrow:'.slick_prev',
nextArrow:'.slick_next',
slidesToShow:"4",
responsive: [
{
breakpoint: 1121,
settings: {
slidesToShow: 3,
}
},
{
breakpoint: 769,
settings: {
slidesToShow: 2,
}
},
{
breakpoint: 481,
settings: {
slidesToShow: 1,
}
}
]
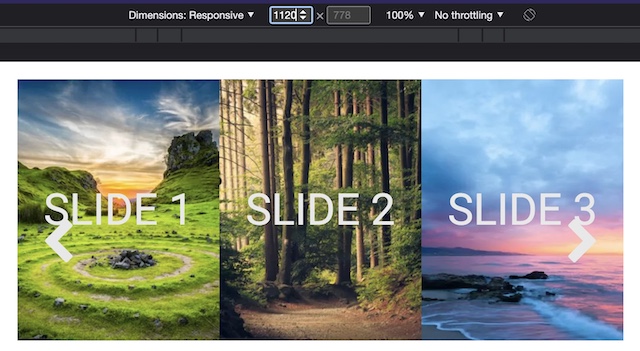
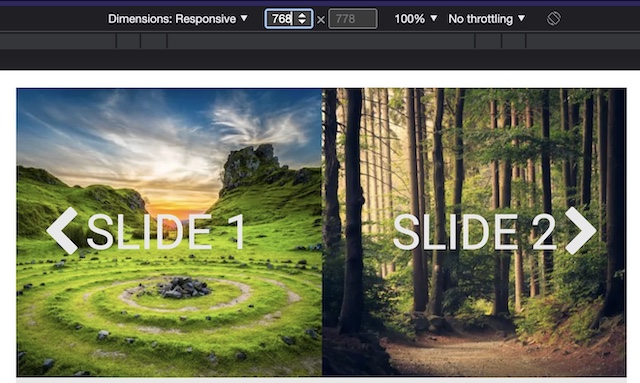
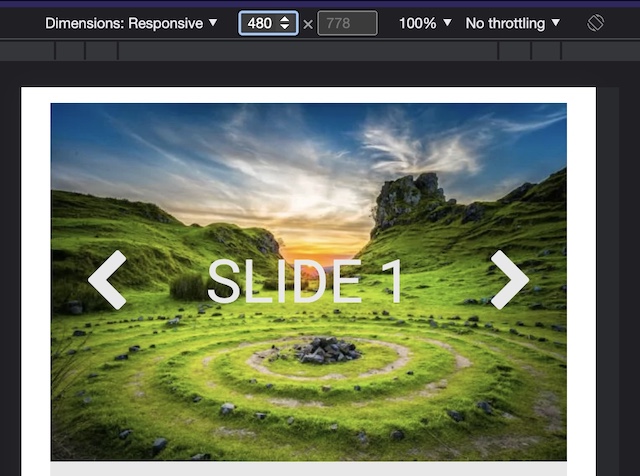
});Berikut dibawah ini tangkapan layar slider yang diatas untuk beberapa resolusi layar:



jQuery('.slick_slider').slick({
slide:'.slick_slide',
infinite: true,
arrows:true,
prevArrow:'.slick_prev',
nextArrow:'.slick_next',
slidesToShow:"4",
responsive: [
{
breakpoint: 1121,
settings: {
slidesToShow: 3,
}
},
{
breakpoint: 769,
settings: {
slidesToShow: 2,
}
},
{
breakpoint: 481,
settings: {
slidesToShow: 1,
}
}
],
autoplay:true,
autoplaySpeed:2000
});jQuery('.slick_slider').slick({
slide:'.slick_slide',
infinite: true,
arrows:true,
prevArrow:'.slick_prev',
nextArrow:'.slick_next',
autoplay:true,
autoplaySpeed:2000,
fade:true
});jQuery('.slick_slider_dots').slick({
slide:'.slick_slide_multi',
infinite: false,
arrows:false,
swipe:false,
fade:true,
dots:true
});.slick-dots {
position: absolute;
bottom: 5px;
display: block;
width: 100%;
padding: 0;
margin: 0;
list-style: none;
text-align: center;
}
.slick-dots li {
position: relative;
display: inline-block;
width: 20px;
height: 20px;
margin: 0 5px;
padding: 0;
cursor: pointer;
}
.slick-dots li button {
font-size: 0;
line-height: 0;
display: block;
width: 20px;
height: 20px;
padding: 5px;
cursor: pointer;
color: transparent;
border: 0;
outline: none;
background: transparent;
border-radius: 50px;
border: 2px solid #fefefe;
}
.slick-dots li button:hover {
background:gray;
}
li.slick-active button {
background: white;
}jQuery('.slick_slider_main').slick({
slide:'.slick_slide',
infinite: true,
arrows:false,
swipe:false,
fade:true,
asNavFor:'.slick_slider_nav'
});
jQuery('.slick_slider_nav').slick({
slide:'.slick_slide',
infinite: false,
arrows:false,
slidesToShow:5,
focusOnSelect: true,
centerMode: false,
centerPadding:'0',
asNavFor:'.slick_slider_main',
});jQuery('.slick_slider_vertical').slick({
slide:'.slick_slide',
infinite: false,
arrows:false,
verticalSwiping:true,
fade:false,
dots:true,
autoplay:true,
vertical:true
});Adanya fungsi repeater dalam Oxygen Builder memudahkan kita membuat suatu konten yang dinamis. Sebagai contoh kami membuat slider dinamis yang akan memunculkan 5 artikel terbaru yang kami buat.

post_type=post&category_name=artikel&posts_per_page=5
jQuery('.slick_slider_dynamic').slick({
slide:".slick_slide",
arrows:true,
prevArrow:'.slick_dynamic_prev',
nextArrow:'.slick_dynamic_next'
});Demikian informasi tentang Tutorial Lengkap Slick Slider di Oxygen Builder yang dapat kami berikan semoga dapat bermanfaat bagi sobat.
Tentunya slider yang bisa anda buat bisa lebih bervariasi dengan memodifikasinya sesuai kebutuhan. Anda bisa cari referensi slider-slider yang ada di internet untuk wawasan anda tentang berbagai ragam slider dan mungkin menjadi ide dalam pembuatan slider yang lebih menarik dengan dasar-dasar dari tutorial ini.
Bagaimana menurut sobat digital, apakah Slick Slider dapat memenuhi kebutuhan pembuatan slider di website anda? Berikan komentar dan tanggapan anda pada kolom komentar dibawah.
Happy digitalize your life!